DocForge
As part of Startup Summer 2019, our team pitched DocForge: A tool that simplifies, incentivizes, and transforms documentation. We were honored to win both first place and audience choice.
Role: Developer and designer
Duration: 2019
Technologies: NodeJS, React

Goals
As our team's primary designer and developer, I focused on constructing the DocForge product and preparing a demo for the company pitch. The product would need to fulfill certain key goals:
- Make documentation easier.
- Make documentation faster.
- Incentivize developers to document.
- Prevent docs from becoming outdated.
Challenges
Many of the challenges I faced stemed from the short timeframe our team was given to develop our business idea:
- Tight development and design time constraints
- Concurrent ideation, design, and development
- Coordinating different ideas and opinions
Design & Development Process
Our startup summer team looked at over 200 data points to determine what programmers despise about documentation. Several major recurring concerns we decided to address were:
- The time-consuming and difficult nature of documentation
- The tendency for documentation to become outdated as code changes
- Lack of willingness to document
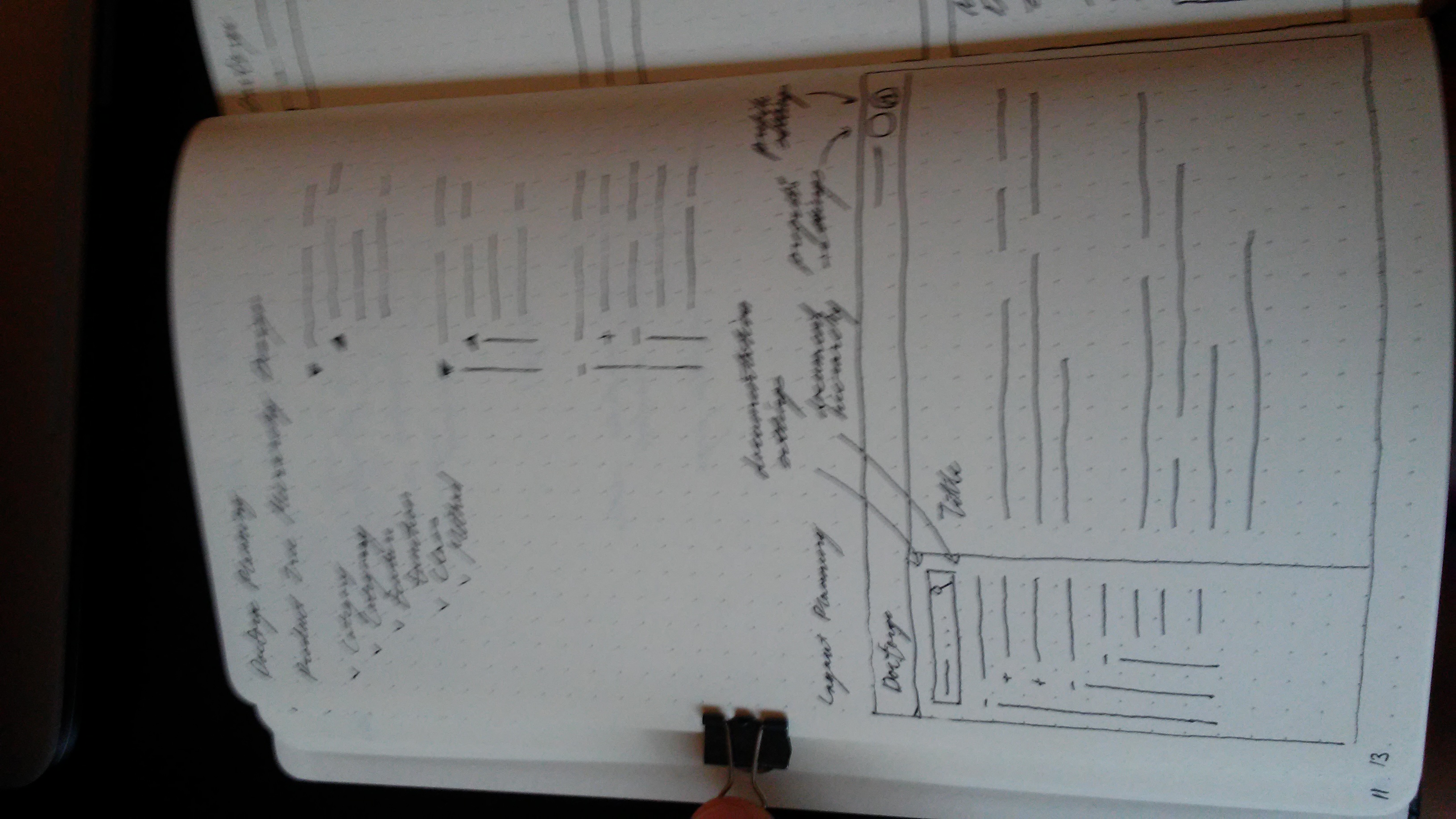
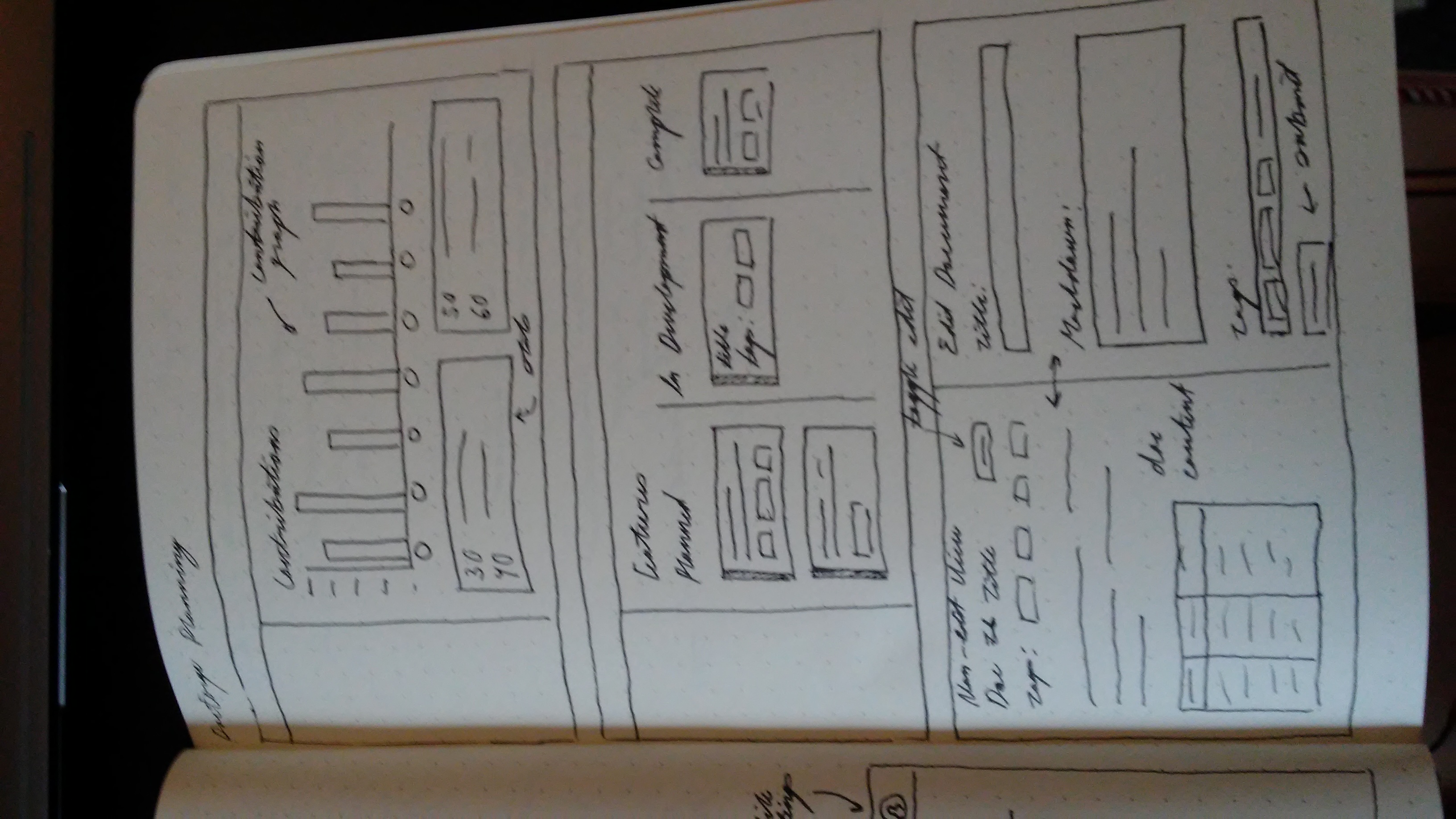
I created simple wireframes based on the basic features our team decided DocForge should support:
- Semi-automatic documentation generation through VSCode (to make documentation easier and quicker)
- Manual documentation adding and editing through web app
- Nested documents and easy-to-access navigation hierarchy
- Feature creation
- Contribution tracking via Github and web app (to incentivize documentation by holding developers accountable in data)
- Connect everything to database and rest API
- Notifications in messaging apps to remind users to update outdated docs


Due to our pressing deadline, we later limited the product's development to items that would be displayed during the demo. We began actual development with a heavy front-end focus following a rough demo script:
- Showcase tree hierarchy and features page
- Create documentation via the VSCode extension
- Show documentation update notification in Slack
- Show editing documentation in web app
- Show contributions page
Solution
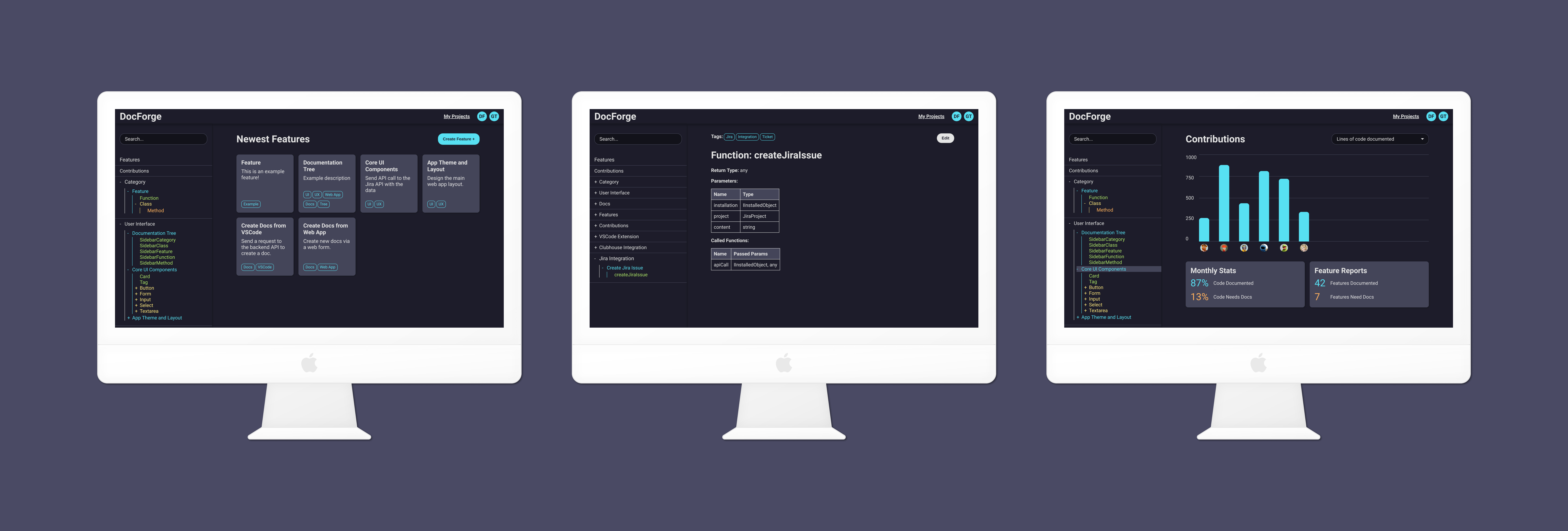
See the DocForge preview:
Reflections
Throughout the project, there was pressure to assemble a seemingly functional software product as quickly and efficiently as possible. By following the concept of creating a "minimum demoable product", our team could assemble a polished demo in time for pitch night.
Despite the incredible overall efficiency, our team could have spent more time before design/development to establish exactly what the product was or wasn't, what it did or did not do. Due to differring opinions, I had to correct certain misunderstandings represented either in the design or demo video. Still, by focusing only on what we would absolutely need to unveil, our team saved precious time to direct to other important business areas.
 Gernene
Gernene