Fairview High School
I led a responsive redesign and content restructure of Fairview High School’s website to provide an intuitive way for students, staff, and parents to find information and manage their content.
Role: Webmaster and Co-Leader, Redesign Lead
Duration: 2016-2019
Technologies: Ruby on Rails

Challenges
-
Large project scope
A wide array of features and ideas were implemented simultaneously by a small team. -
Time constraints
Web Team is run by student volunteers. Members have a limited amount of time to contribute to project development. -
Technical barriers
Solutions to the complex content management system (CMS) were limited to the technical expertise of volunteer site editors. -
Compromise and communication
Reconciling content/information retention with technical and time constraints was very difficult. There were many situations where individuals held differing opinions about what changes were necessary and how to implement them.
Design & Development Process
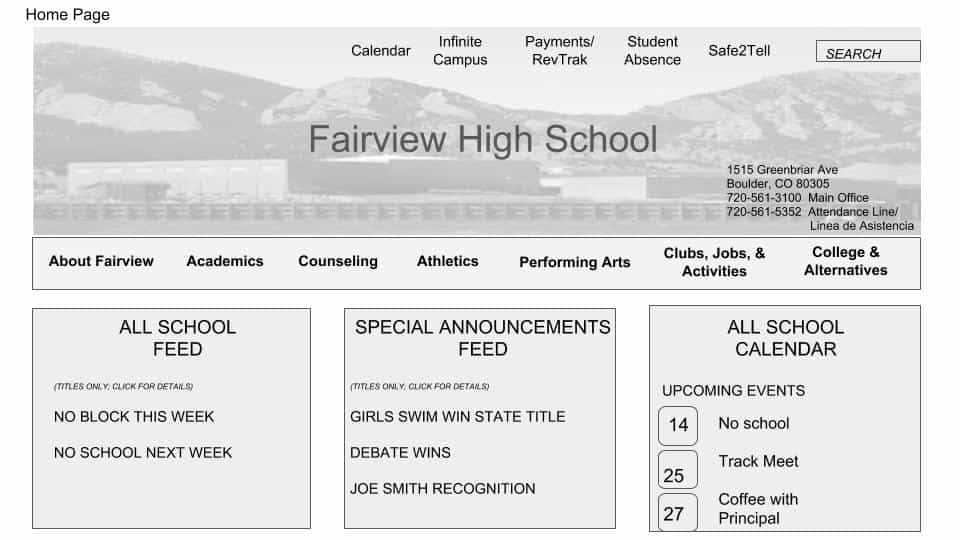
Responsive Redesign
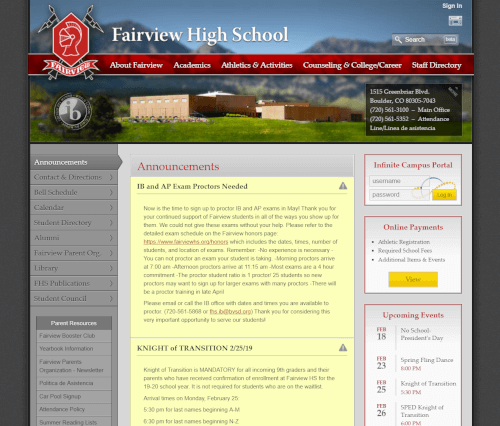
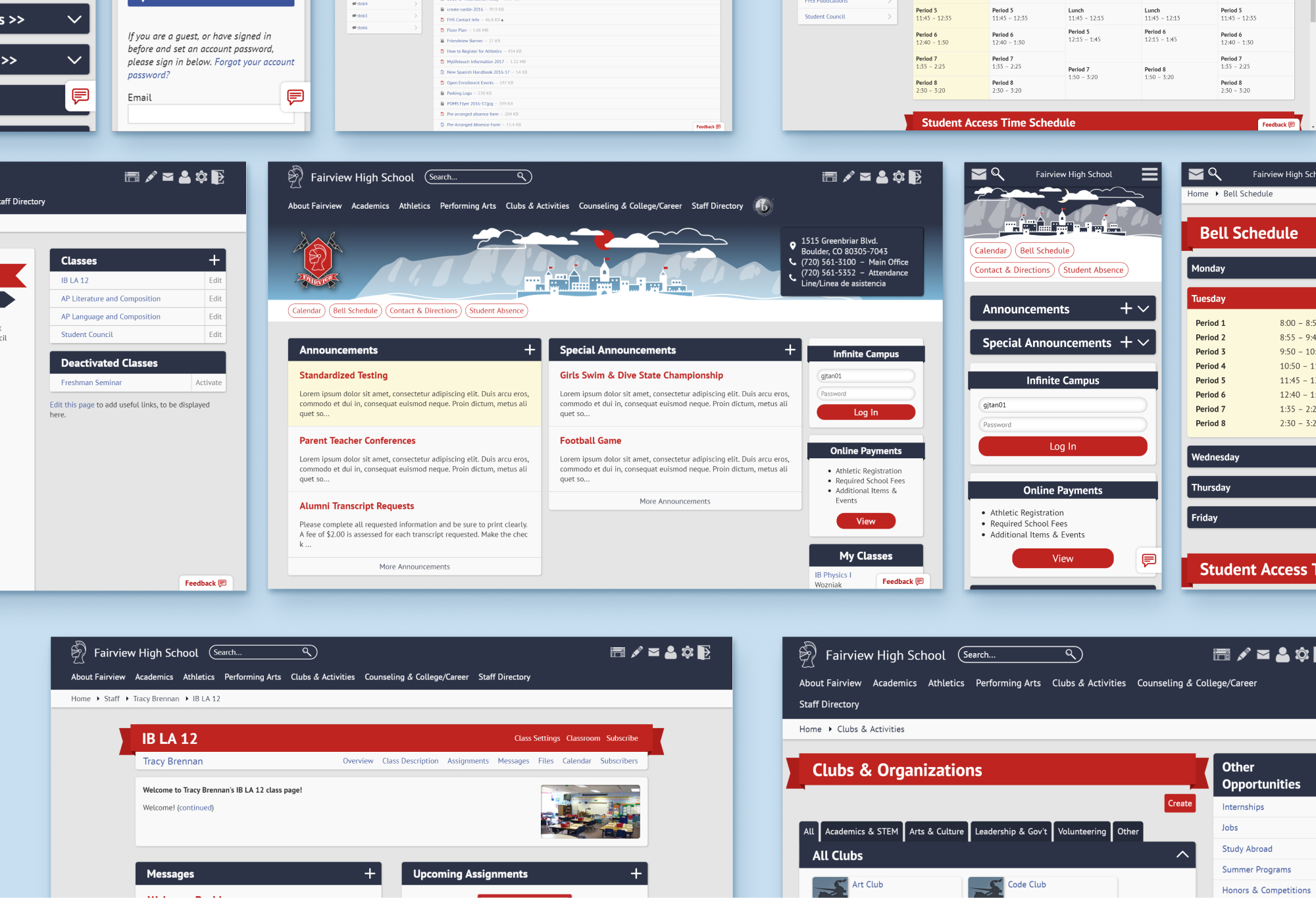
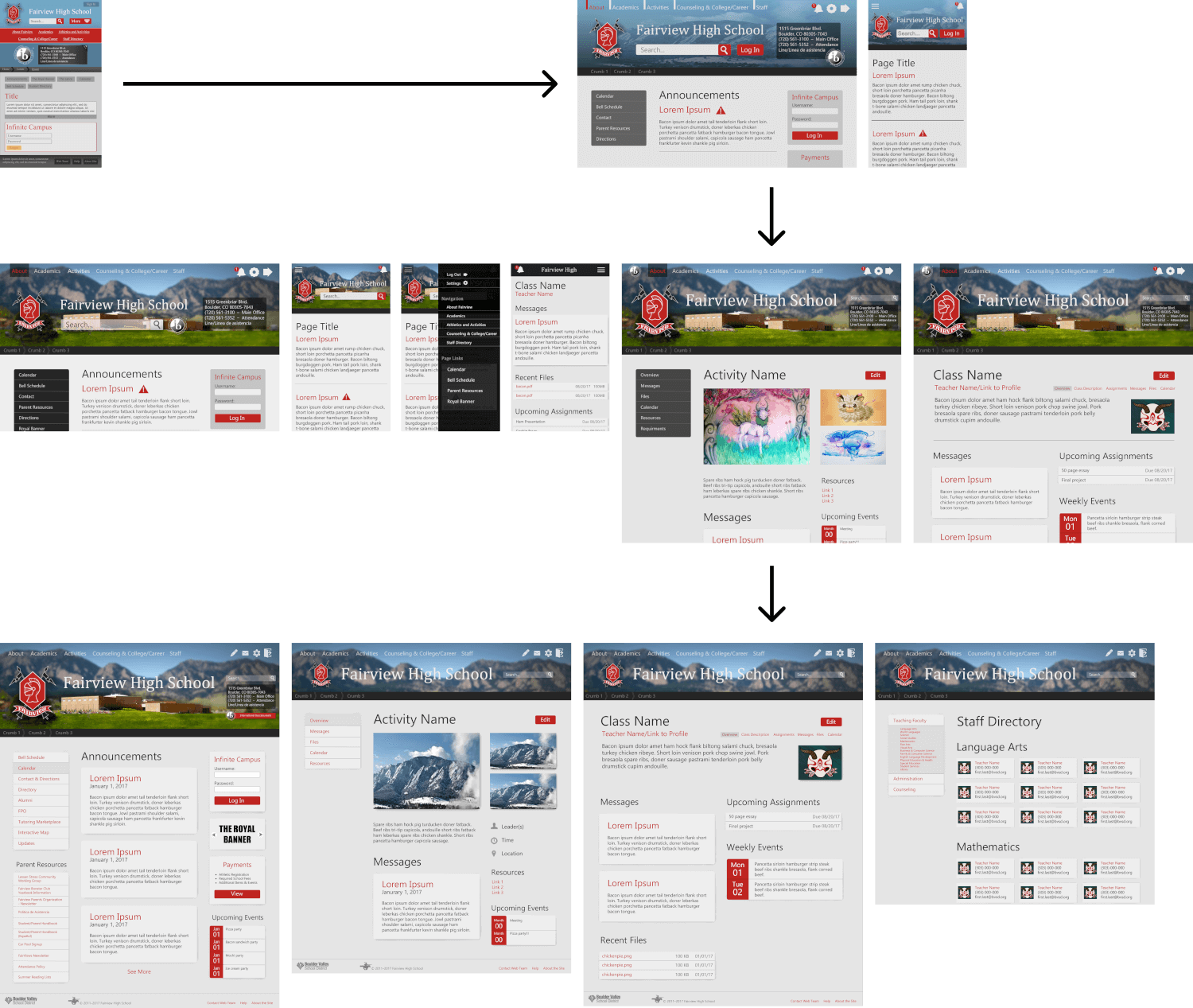
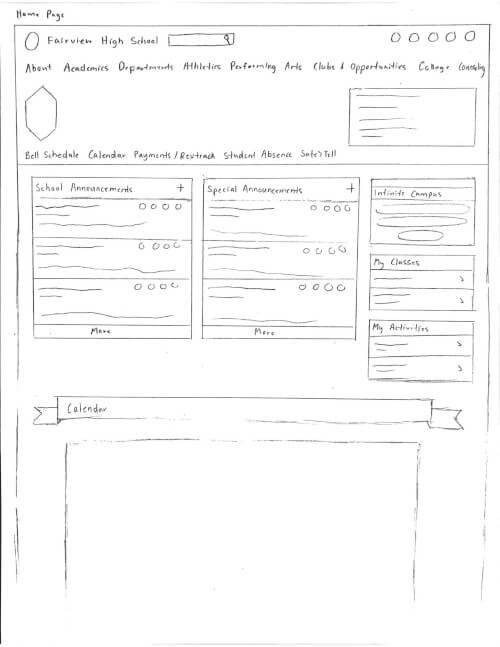
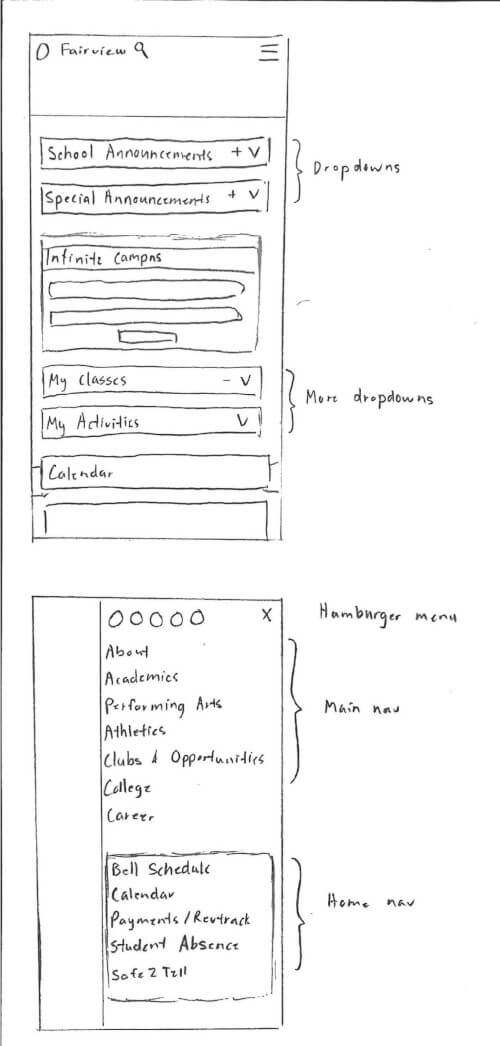
In 2016, I helped Web Team prepare various mockups in anticipation of a purely visual redesign. These mockups were reviewed by other team members and adjusted according to their feedback.

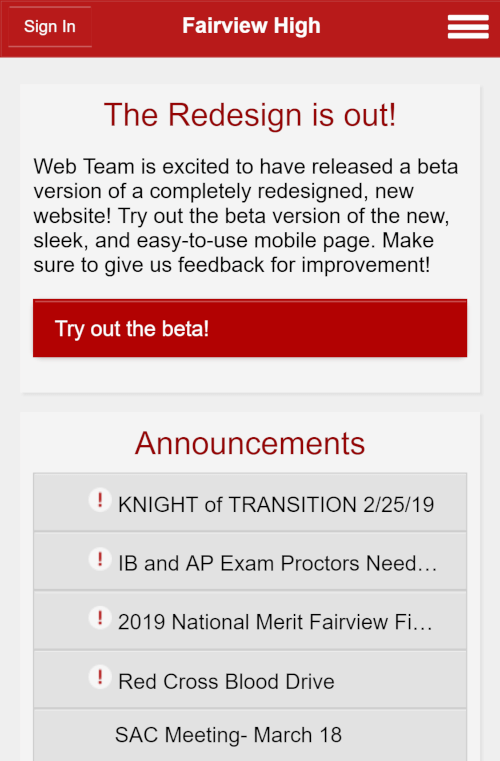
Development of the new UI took place over several months. In 2017, Web Team revealed the new design for beta testing. We collected feedback from staff and students through surveys and personal interviews.

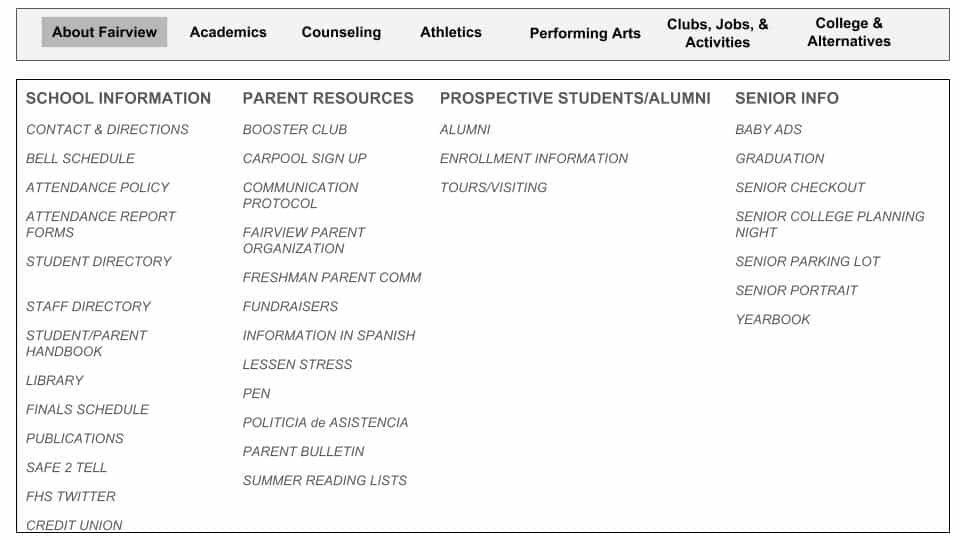
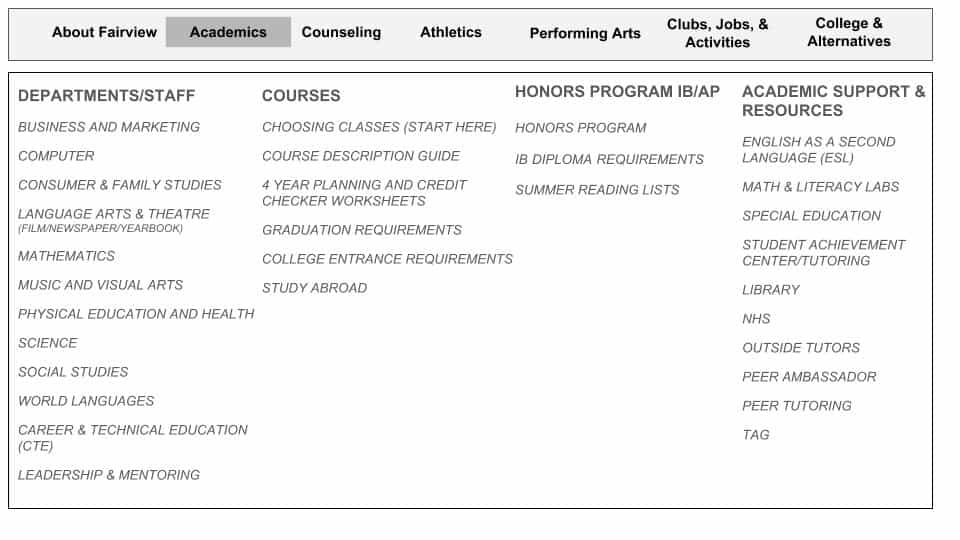
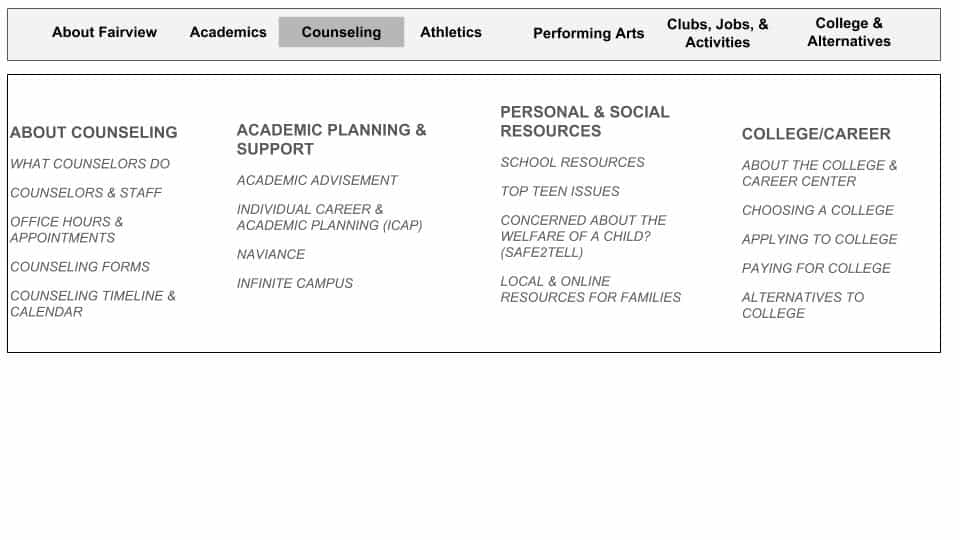
Content Restructure
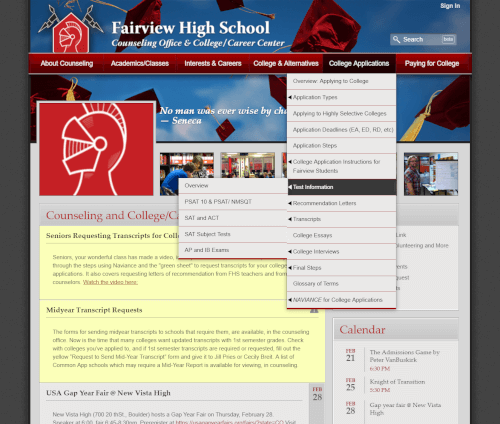
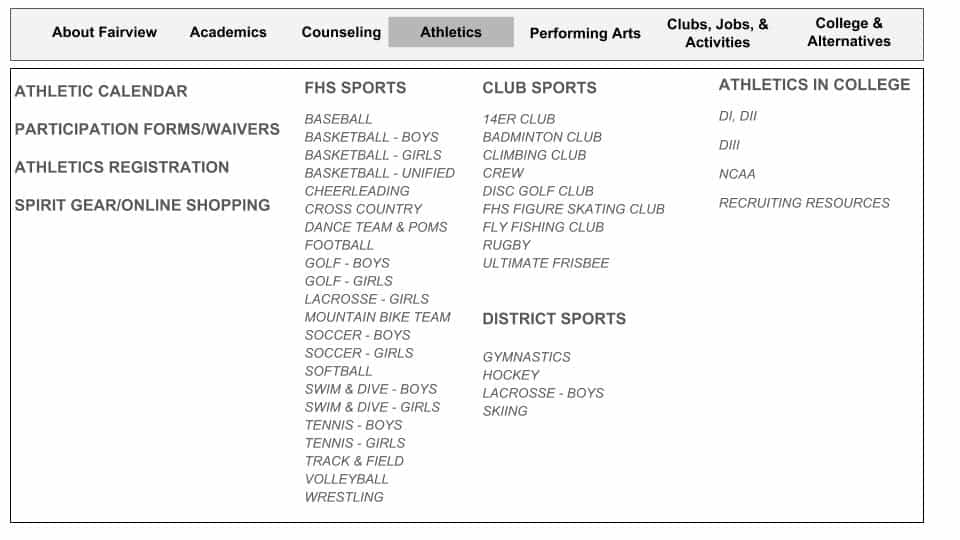
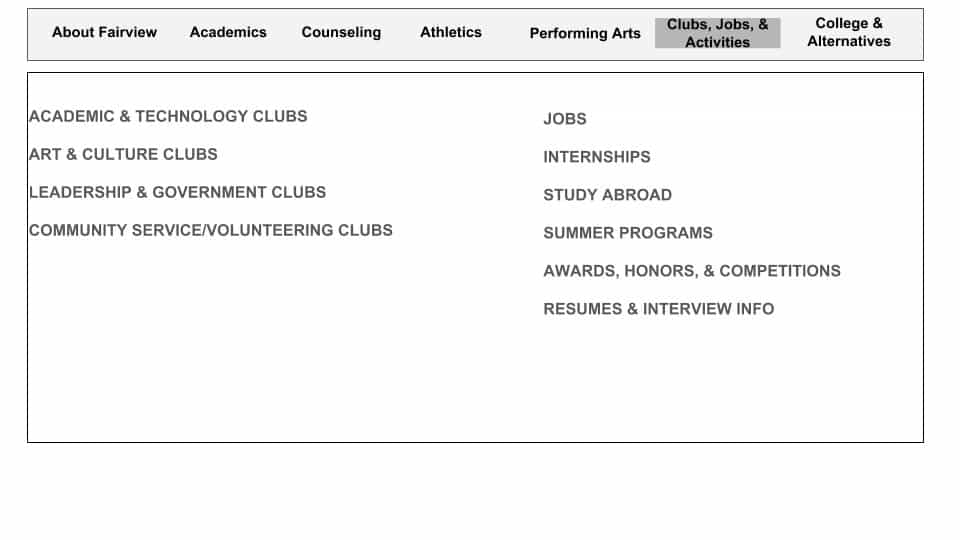
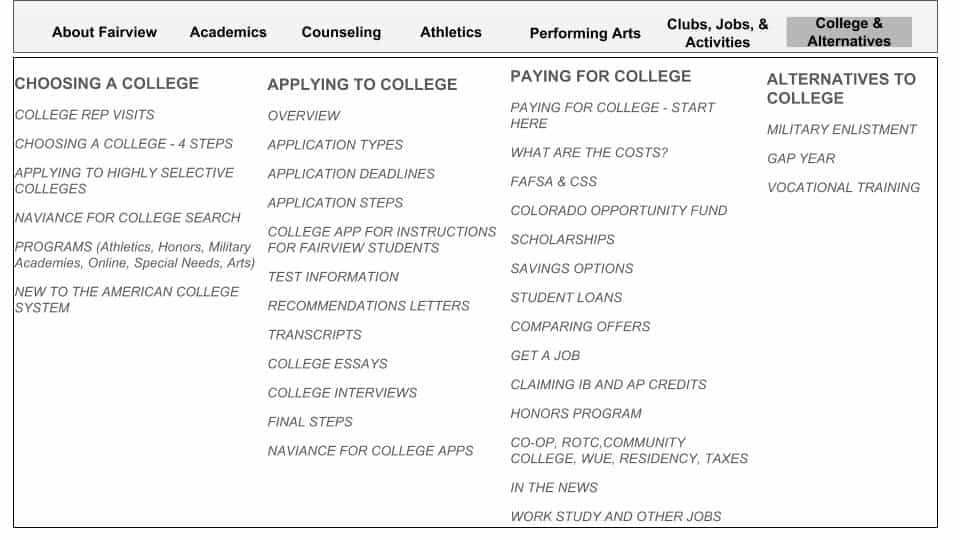
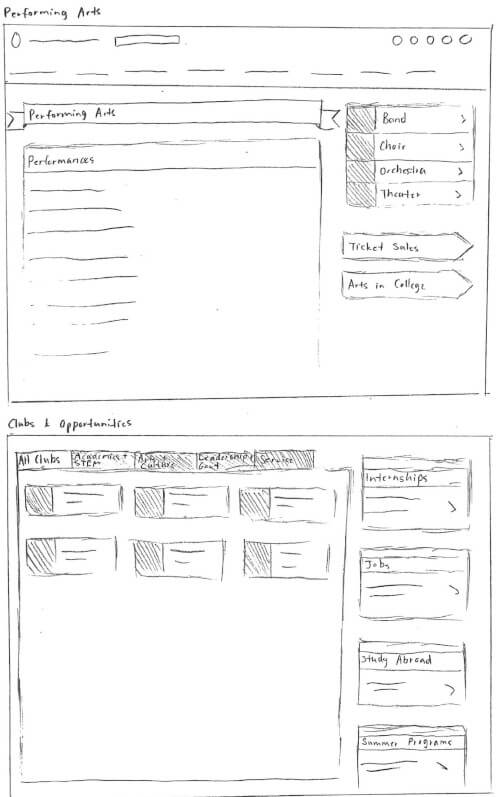
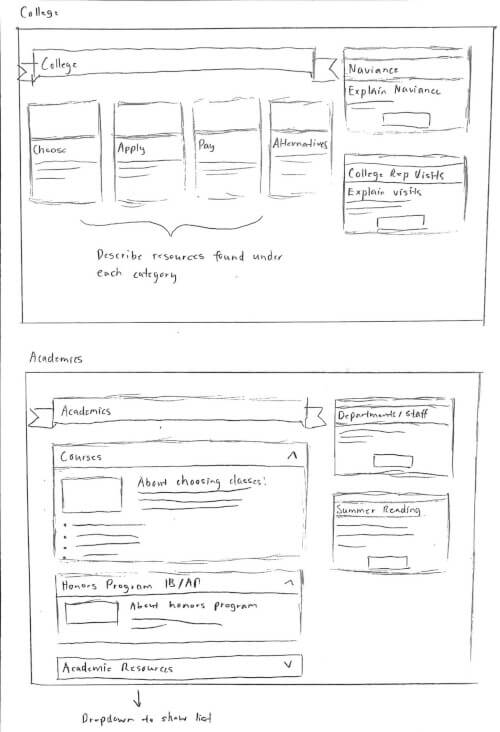
By 2018, as Web Team continued to adjust the redesign, Fairview’s counseling department used a combination of card sorting and personal feedback to develop a new content hierarchy and organization proposal for the website.
The proposal sought to address the difficulties students and parents faced when searching for school information on the site.
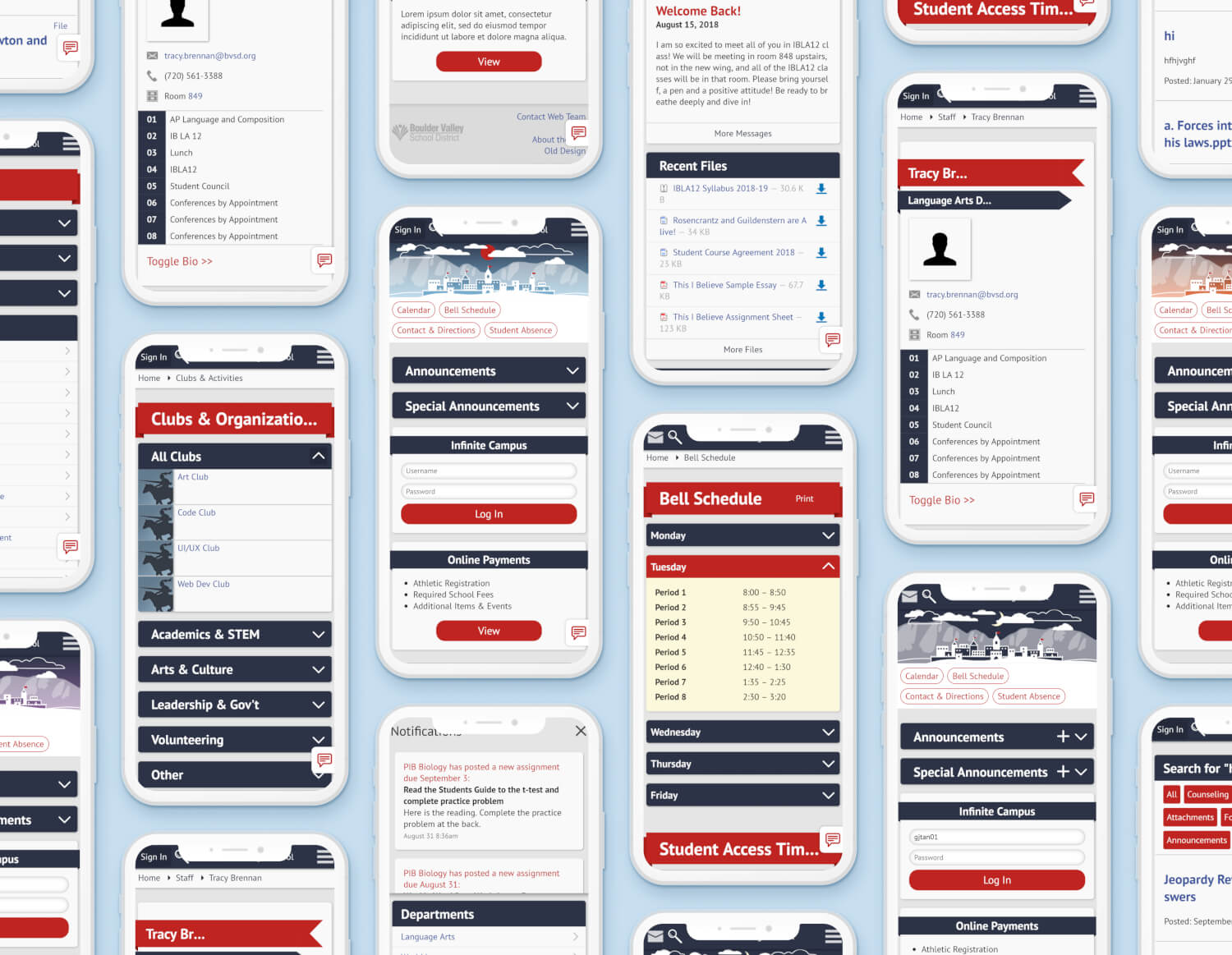
While exploring ways to present so much information, we also made significant stylistic adjustments to the redesign to enhance clarity and scannability.




Simplifying Content Management
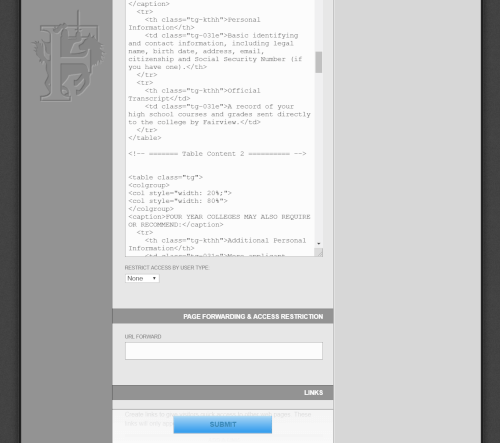
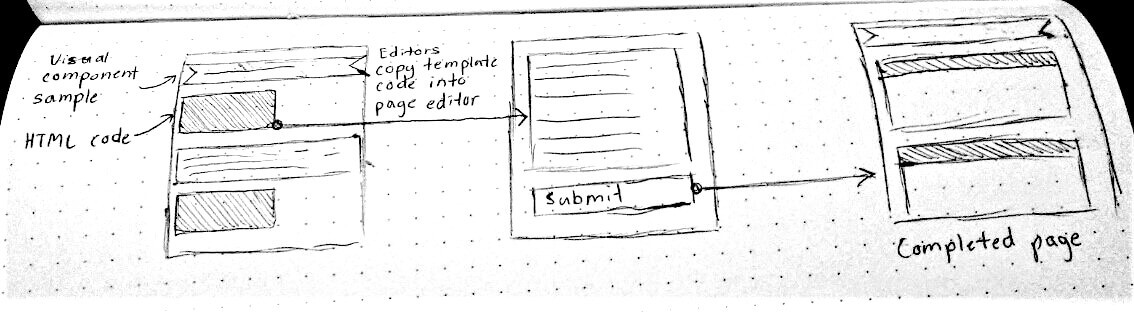
After multiple discussions, the team decided to build a “templating” system for counseling. Editors could contribute to integration efforts by reformatting old content using pre-made responsive templates.

When the team proposed the templating system to Fairview’s counseling editors, we learned that the number of editors knowledgeable in HTML and CSS had decreased over time. The current CMS (and by extension, the templating system) were too complicated for the existing volunteers to operate. The situation forced my team to consider alternatives.
Solution
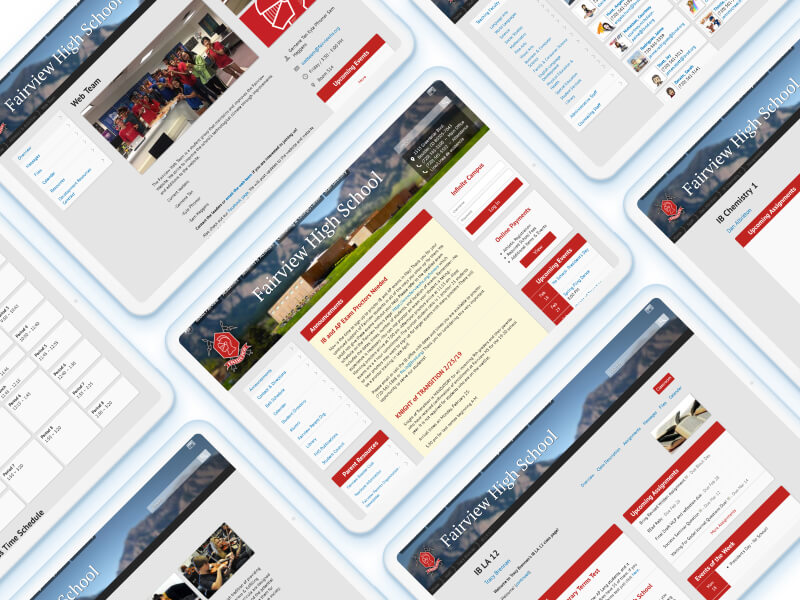
Web Team decided to release the responsive redesign and most structural changes in March 2019. We presented Fairview's website editors a CMS GUI to aid the restructuring process and allow them to manage content more efficiently. Due to time constraints, the GUI currently exists as a separate application from the rest of the site but will be integrated in the near future.

Reflections
As I continued to learn and grow during the process, the FHS project taught me the importance of learning about my audience and avoiding assumptions. Our limited access to data about our users' needs and experiences made me realize the significance of UX research. During development, my lack of knowledge led to minor complications during the content restructure/CMS development.
Despite the multitude of challenges we had to confront together, Web Team was able to deliver change the community had been awaiting for a long time. This has been one of my largest, most content-intensive projects. I'm excited to watch Web Team and the website grow. This memorable experience will inform my work and perspective for all the endeavors to come!
 Gernene
Gernene