Halp
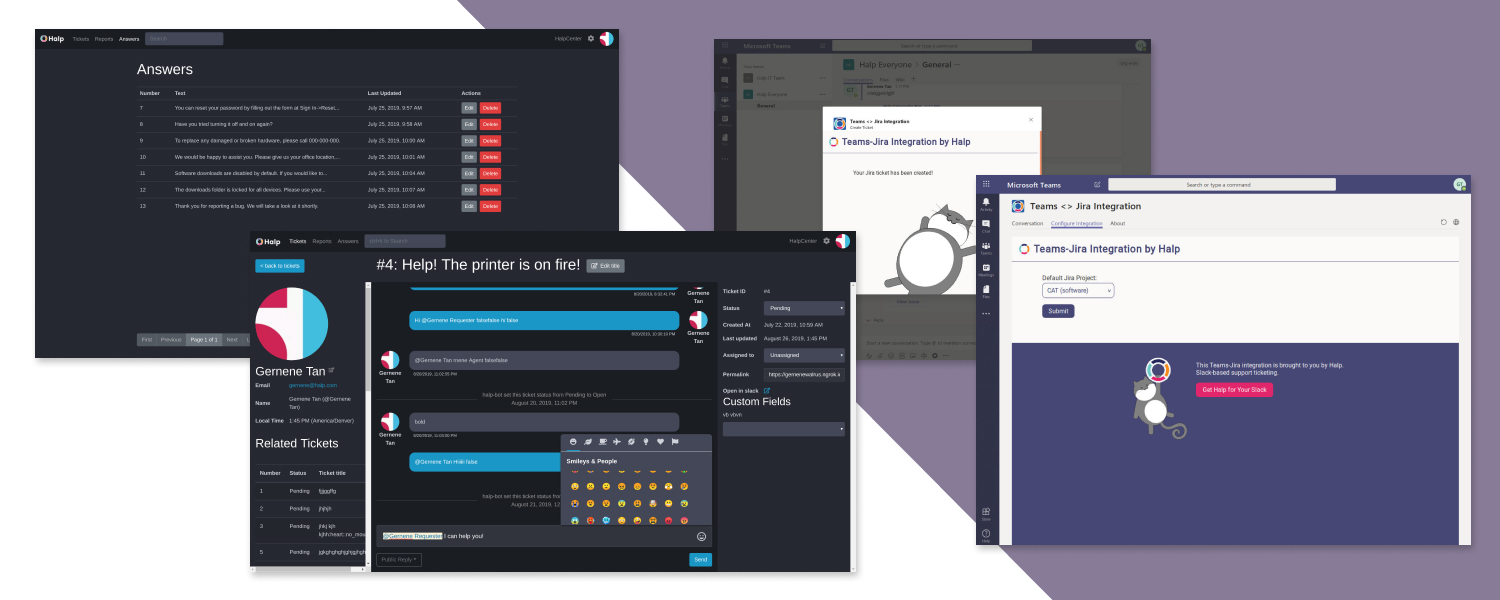
Halp's Slack-first ticketing system helps support teams work better and faster. Support agents can engage requesters in a conversational experience - right inside the popular group-messaging platform Slack.
As my first true industry experience, my internship at Halp taught me what it's like to work in a commercial setting, specifically that of a growing venture-backed startup. I was able to develop crucial technical skills, but more importantly, learn to work in a team with professional engineers.
Role: Engineering Intern
Duration: Summer 2019
Technologies: NodeJS, React, TypeScript, Postgresql, MongoDB, TypeORM

Web Content Editor
- Support three essential features: Newlines, emojis, and mentions
- Emulate the Slack message editor as closely as possible to improve consistency
- Make the editor as extensible as possible to allow easy integration across the web app
- Ability to support mentions
- Potential for future improvements to emoji support - including custom emojis
- An emoji picker with categories and emoji shortcode autocomplete
- Newline and Slack markdown formatting
- Mention suggestions and autocomplete
- Handling the different content formats displayed in the editor, displayed in other parts of the web app, and stored in the database
- Locating and positioning the cursor
- Correctly inserting items into the editor
Halp Answers
Answers is a Halp product that simplifies the process of responding to support tickets by "suggesting" pre-written answers based on relevant key terms.
While users were able to create and select answers right within Slack, there was no way for them to edit or delete said answers.
Using existing Halp interfaces as a reference, I planned various answer management views, aiming for inutitive use and consistency with the rest of the Halp web app.
Based on the mockup designs, I created several basic components that could be reused across views as needed including:
- Answer editing form (contains content editor for updating answer text)
- Popup modal that appears when answer is being edited from all answers view
I was able to deliver several web UIs that enable users to view all their answers and edit or delete individuals. While helping improve one of Halp's premium features, I acquired experience working with technologies like GraphQl and a real commercial codebase/code review process.
Halp-Teams Integration
Halp wanted to validate demand for a potential Microsoft Teams version of the product. To accomplish this, we followed a prepared "demo script" that outlined the essental features our demo needed to showcase. At the same time, we were able to explore and research the capabilities of the MS Teams platform.
The Halp-Teams demo product could:
- Open the integration web app inside Teams itself (via a "tab")
- Create and delete tickets within Teams (via messaging the Halp bot or through message action)
- Sync replies to a ticket between Teams and the web app
One of the most valuable takeaways from the Halp-Teams experiment was recognizing the value of a minimum viable product. Limiting the scope of our work to the basics allowed us to use our resources more efficiently and to greater effect.
Teams-Jira Integration
To help introduce Halp to the Microsoft Teams market, Halp built a free Teams integration for popular project management tool Jira.Through the project, I was able to gain exposure to TypeORM, Postgresql, and gain more familiarity with API work.
 Gernene
Gernene