Journal Supplies Co
Developing a custom ecommerce web app for a small stationery vendor with an intuitive content management system.
Role: Developer and designer
Duration: 2018
Technologies: NodeJS

Challenges
- Understanding client’s business
- Designing for different types of products
- Creating a flexible, scalable solution
Design & Development Process
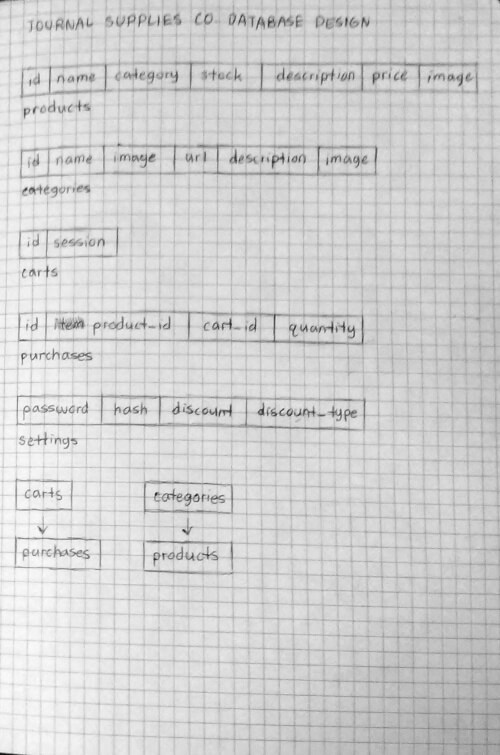
I began the project by consulting with the client to determine their business needs and understand their products.
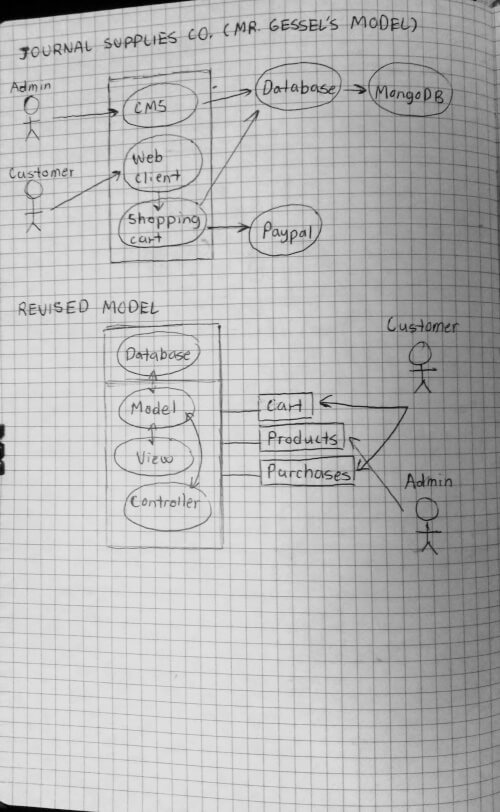
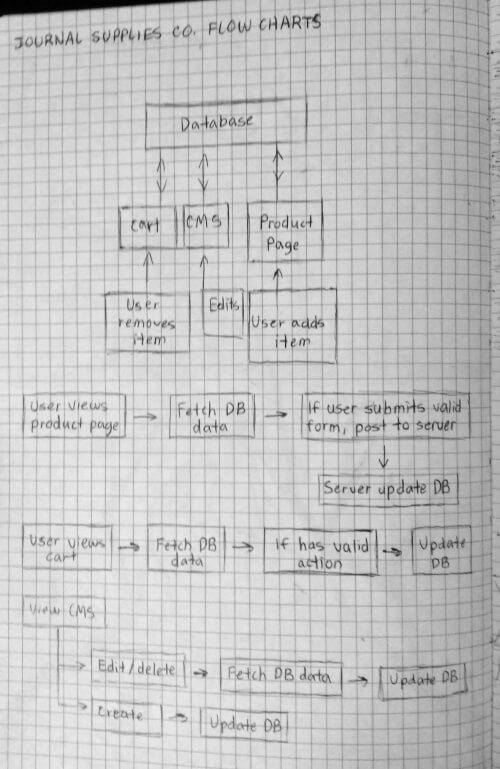
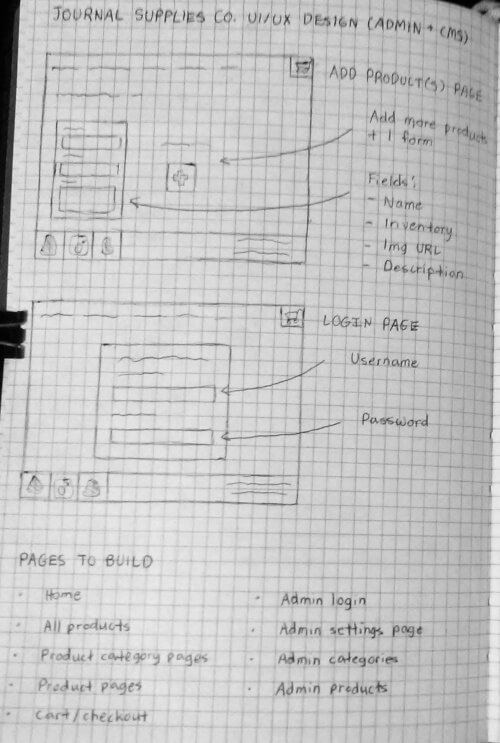
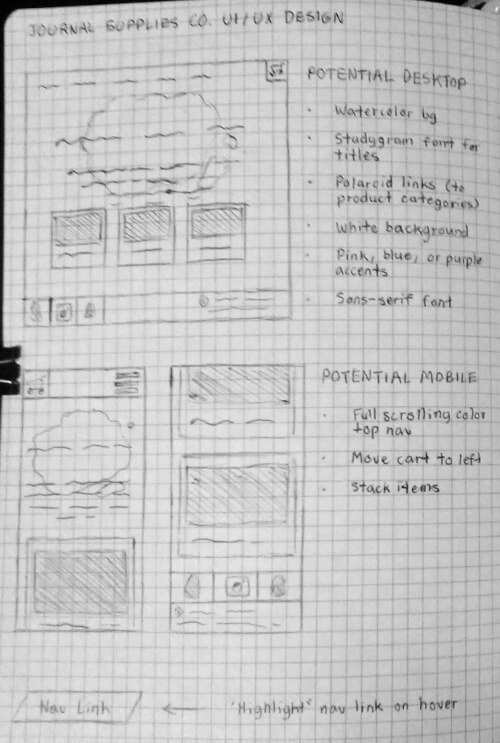
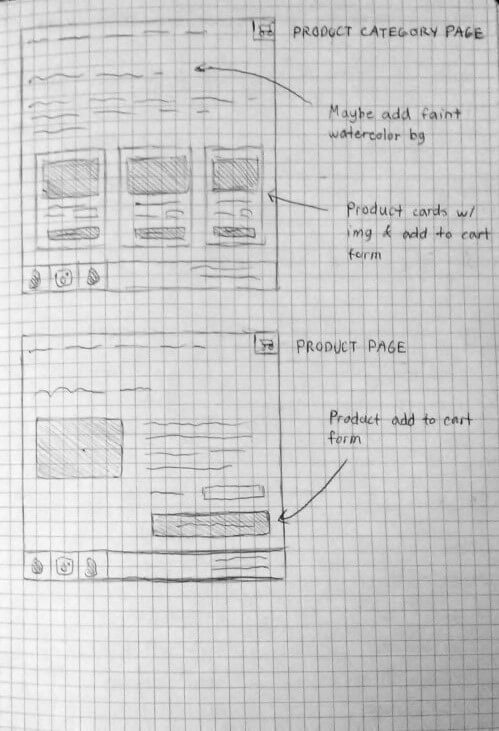
After determining the goals and criteria for the project, I made several sketches to visualize possible interface designs. I sought to incorporate elements that reflected the client’s brand and the “analog” and “artsy” nature of their goods. The design would include simple watercolor and highlighting animations reminiscent of the work the client used their products to create.






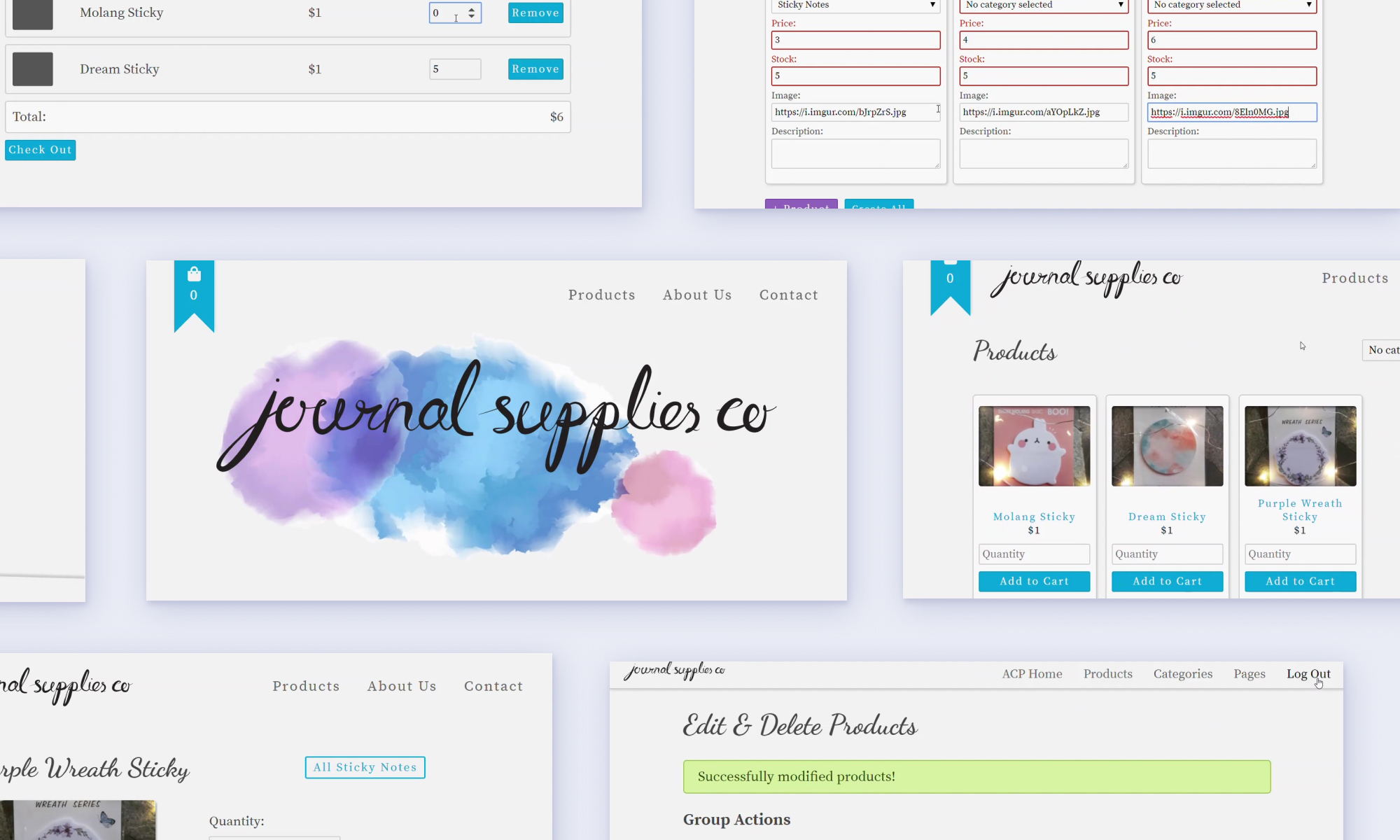
Developing the application took a significant amount of time due to the extensive functionality. The admin control panel (ACP) was particularly complex. As the client was selling numerous products, it was necessary to make the product management system as efficient as possible.
I originally considered displaying a single form for adding products and editing a selected product. However, I eventually decided that batch editing/creating was needed to sustain the client’s item selection. In order to do this, I developed an ACP that would display all products at once for batch editing/removal and support the creation of multiple forms to submit more than one product at once.
There was a limited amount of time remaining after all initial criteria had been met. I used this time to add a discount system, navigation page system, and refine the ACP to support multiple admin logins in addition to the client.
Solution
See the JSC web shop video tour below:
Reflections
This project introduced me to NodeJS and allowed me to further experiment with commercial design/development. Due to the project time constraints, I decided against learning a new development technology (React) which would have greatly simplified the development process - especially that of the ACP. My most critical takeaway: the right tool should be used for the right job.
 Gernene
Gernene